 © Alessandro Baldasseroni
© Alessandro BaldasseroniAlessandro Baldasseroni身为首席角色艺术家,本文中分享了他的作品集,并说明他的技能如何帮助他在过去的15年中横扫各个行业。
 © Thomas Klyhn Christensen
© Thomas Klyhn Christensen全新设计的帧缓存窗口。简化的用户界面。丰富的材质库。还有更多!看看 V-Ray 5 的功能如何改善 Houdini 的渲染。
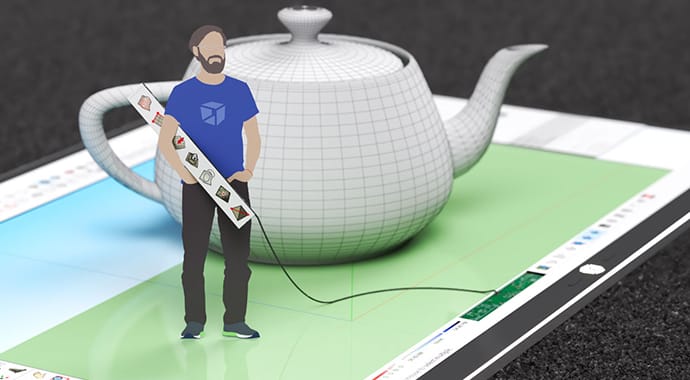
 © Moshe Shemesh
© Moshe Shemesh探索Moshe Shemesh所编写的V-Ray for SketchUp教科书,了解建筑师和设计师可以从这本新的教育电子书中得到什么。
 © Brick Visual
© Brick Visual我们邀请Brick Visual将其最复杂的建筑可视化(arch-viz)场景载入到 Chaos Vantage 的革命性实时3D光线追踪引擎中。看看这套新应用程序到底有什么威力。
 © Lazzeroni Studio
© Lazzeroni Studio用最好的渲染软件来设计家具,快速创建逼真的图像。阅读本文以了解Lazzeroni 工作室如何使用V-Ray Next for Rhino。
 © Mauro Baldissera, Skyup Academy
© Mauro Baldissera, Skyup Academy自由接案3D艺术家和Skyup Academy创办人Mauro Baldissera,在本文中分享其灵感来源、在家工作的秘诀,以及他为什么喜欢用V-Ray for Maya创作视觉特效。
 © Toni Bratincevic
© Toni BratincevicLight Mix 灯光混合。图层合成,改进的材质工作流。使用 V-Ray 5 for 3ds Max,我们重新定义了渲染器在三维工作流中的角色。了解详情。
 © William Binet
© William Binet一个授权,15个 Chaos Group 产品; 轻松获取 V-Ray 5, Phoenix FD 和更多视觉特效、建筑表现工具
 © AECOM/Highways England
© AECOM/Highways EnglandAECOM的史诗级基础设施项目横跨史前与未来。阅读本文了解该建筑工程顾问公司如何使用V-Ray 3D渲染软件来规划和实现其愿景。
 © Gonzalo Piacentino
© Gonzalo Piacentino15 个产品。1 个授权许可。Chaos Group 提供全新的解决方案,包含数个渲染和模拟工具,解放您的创意。
 Goodbye Kansas — Cyberpunk 2077 © 2020 CD PROJEKT S.A
Goodbye Kansas — Cyberpunk 2077 © 2020 CD PROJEKT S.A试用最新 V-Ray 功能的机会,包括重新设计的 V-Ray 帧缓存和 light mixing 混合与合成工具,以及全新的 V-Ray Proxy 节点。
 Mondlicht Studios © STC
Mondlicht Studios © STC革命性的 V-Ray 云端渲染服务全面升级,增加 Google Drive 云存储功能,任务分析,花费控制设置和新的工作流程功能。

Phoenix FD 4 新增了更多控制选项,可产生更逼真的流体模拟。阅读本文了解动态刚体(Active Bodies)、独立的流体预览器(Standalone Previewer)和粒子调谐器(Particle Tuner)等功能。
 © Hammer Chen. Model by Lien Ying-Te.
© Hammer Chen. Model by Lien Ying-Te.藉由 Voxel Tuner、TexUVW 和与 thinkingParticles 整合,您可利用 Phoenix FD 4 将模拟提升到新的境界。在这篇下集的教学指南将详细说明。
 © RAMSA
© RAMSAV-Ray for Revit的速度与质量对于RAMSA建筑事务所的渲染流程至关重要。BIM专家Miguel Colina在本文中透露详情。
 Travis Scott - HIGHEST IN THE ROOM: Ingenuity Studios ©Sony Music
Travis Scott - HIGHEST IN THE ROOM: Ingenuity Studios ©Sony MusicV-Ray for Houdini 新增功能包括自定义 AOV 材质输入,IPR 排错材质,更简化的用户界面等。
 © Bertrand Benoit
© Bertrand BenoitLight Mix 灯光混合让你在渲染完场景后,还能改变灯光的颜色与强度。阅读本文以了解 V-Ray 5 中的新 V-Ray Frame Buffer 中的灯光混合运作方式。

V-Ray Next for Revit 现在支持 Revit 2021 和 NVIDIA RTX,以及一系列新功能您的渲染体验更流畅,更轻松,更快速。
 © Alessandro Baldasseroni
© Alessandro Baldasseroni阅读本文学习Substance Painter中的V-Ray材质,向Alessandro Baldasseroni与Elastic团队学习在Substance中使用V-Ray材质的工作流程。
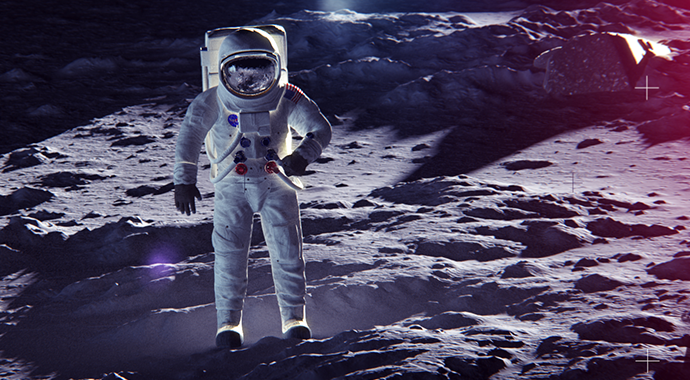
 © BBC Studios
© BBC Studios资深动态设计师兼艺术总监Carlos Gálvez详细介绍他如何利用V-Ray for Cinema 4D,为BBC制作了一部纪念登陆月球的动画。
 © Toyota Europe
© Toyota Europe任职于The&Partnership的CGI艺术家和修图师Tim Taylor透露了他们如何利用V-Ray for Cinema 4D为丰田欧洲的GR Yaris概念车制作出炫目的渲染图。